まずMonoFrameworkとMonoDevelopをダウンロード&インストールする。(共にMac版)
次にMonoTouchのSDKをダウンロードする
上記2つは無料らしい、MonoTouchは有料だけどTrial出来るので今回はそれで試してみました
あ、もちろんiPhoneSDKは必須です。AppleIDを取得すれば無料でダウンロード可能
全部インストールした所でおもむろにMonoDevelopを起動、、、はい、文字化けしてます
ぐぐると早速答えがあったので設定します

はい、バッチリ日本語でました
とりあえず公式のチュートリアルを進めてみます
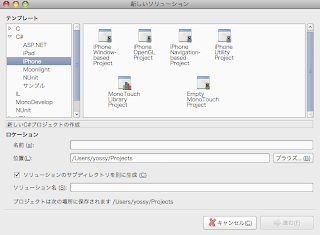
ファイル>新規>ソリューション で テンプレートから C#>iPhone を選択

早速使えるテンプレートが増えているようです、今回はHelloWorldなんで、iPhone Window-based Projectでいってみましょう
とりあえず作成しただけの状態で実行してみます・・・

iPhone Simulatorが立ち上がってまっしろな画面が出ました、ここまでは良好ですね。
生成されたプロジェクトの MainWindow.xib をダブルクリックすると InterfaceBuilder が起動しました。
この辺はXcodeで作る時と同じ容量で良さそうですね。
InterfaceBuilderで生成されたOutletやActionを、MainWindow.xib.designer.cs という自動生成されたファイルで関連付けしてくれます。
で作ってみたHelloWorldがこんな感じ

残念なところは、MonoDevelopが日本語入力出来ません・・・
ファイルを直接別のエディタで編集すれば日本語も使えますが、ちょっと効率悪いですね。
実機テストもしてみようかと思ったのですが、実機テストが出来るのは有料版のみのようです。
C#マカーがどれだけいるのかわかりませんが、actionscript等、別の言語で作れるようになるのは非常に良い事です。
今後に是非期待しましょう!

0 件のコメント:
コメントを投稿